JavaScriptをWebページに組み込むには次の方法があります。
・HTML文書内に記述する方法
・外部ファイルに記述して読み込む方法
・HTML要素内に直接記述する方法
今回は、「外部ファイルに記述して読み込む方法」について、記載します。
JavaScriptの外部ファイルへの記述方法
スクリプトだけで記述したファイルを別に用意し(拡張子は「.js」)、script要素のsrc属性でファイル名(URI)を指定して読み込む方法です。script要素の内容には何も書かずに、終了タグを付けます。
| ★・・・スクリプトファイル名(URI) |
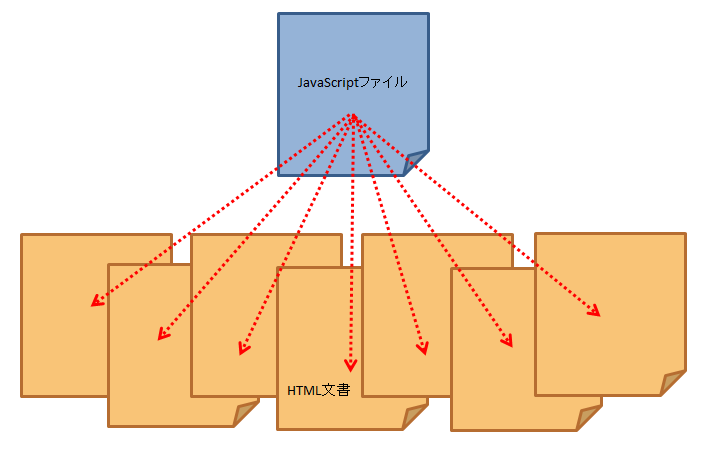
外部ファイルを使えば、1つのJavaScriptファイルを複数のHTML文書で使用できます。
【HeaderMessageDisp.js】
【BodyMessageDisp.js】
【index.html】
<head>
<title>JavaScript Sample</title>
<script type=”text/javascript” src=”HeaderMessageDisp.js”></script>
</head>
<body>
<script type=”text/javascript” src=”BodyMessageDisp.js”></script>
<noscript>
<p>このページはJavaScript対応ブラウザで見てください。</p>
</noscript>
</body>
</html>