DOMとは?
DOMとはDocument Object Modelの略称で、HTML/XHTMLやXMLのためにW3Cによって標準化された規格です。特定のプログラム言語を対象としたものではなく、さまざまなスクリプトやプログラム言語からHTML/XHTML文書やXML文書にアクセスして操作する手段を定義しています。
DOMでは文書を構成する各要素をツリー構造で扱います。このDOMツリーを構成する要素はノードと呼ばれます(要素ノード)。また、DOMではHTML/XHTMLの要素だけでなく属性や要素内容のテキストなどもノードとして扱われ(属性ノード、テキストノード)操作の対象になります。
階層構造をとっている点から、上位の階層のノードは親ノード、下位の階層のノードは子ノード、子孫ノードと表現することもできます。
DOMを利用すれば、HTML/XHTMLの要素をすべてJavaScriptのオブジェクトとして操作し、ページの表現をその場でさまざまに変更することが可能になります。
DOMの仕様は現在レベル3まで公開されていますが(2007年10月現在)、その対応状況は各ブラウザによって異なっているようです。一般的なブラウザが現時点でほぼ対応している基本的なプロパティやメソッドに絞って解説しています。
HTML
<head>
<title>サンプルページ</title>
<head>
<body>
<div id=”section1″>
<p>サンプル1</p>
<pimg src=”sample.jpg” alt=”解説図” p>
</div>
</body>
</html>
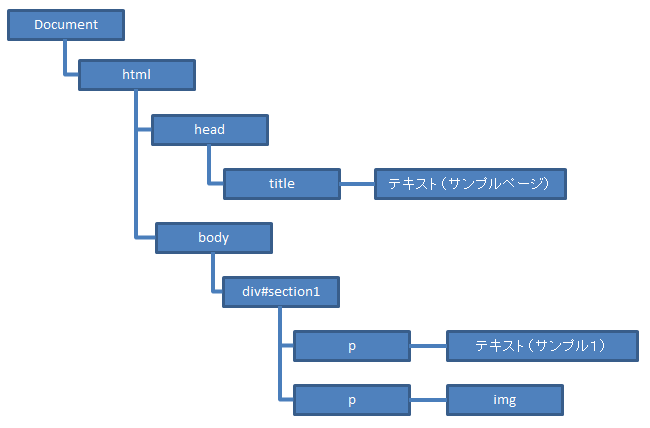
このようなXHTMLファイルをDOMツリーで表すと次のような構造になります。